
twitchではチャンネルのパネル(配信画面下部の情報を表示できるスペース)を配信者が自由に編集できます。
過去記事でこのパネルの簡単な編集方法については説明しました。
zunda2017.hatenablog.com
でも、twitchでのパネルやtwitchのバナー画像(チャンネルがオフラインの時に表示される)を用意したいけど
その方法がよくわからないなあ、画像編集ソフトもないしなあ、、
今回はそういった、ゲーム配信を始めてみたものの、自分のチャンネルに向いた画像の用意の仕方がわからない!という方に向けて
twitchのパネルで使える素材、画像の用意の仕方をムクラ(ゴリラ)にもわかるようにより詳しくご紹介します。
これはtwitchだけでなく、YouTubeやtwitterのヘッダー画像などにも応用できます。
- 画像編集ソフトがない人はまずCanvaを使ってみよう
- twitchパネル用のバナー画像をつくる
- twitter用のリンク画像を作る
- twitchのチャンネル画像をつくる
- 実際にtwitchのパネルに画像を貼り、チャンネル用画像(ビデオプレイヤーのバナー)を設定しよう
- Canvaの応用について
- オリジナリティのある画像の作成について
- 一歩すすんで
- 最後に
画像編集ソフトがない人はまずCanvaを使ってみよう
Canvaはブラウザ上で利用できるオンラインの画像編集サイトです。会員登録は必要ですが、基本無料で利用することができます。日本語にも対応しているので安心してください。
一部に有料の素材があり、そこで収益を上げるシステムになっています。無料素材だけでもかなりの量があり、困ることはありません。
まずはここに登録をしてログインしましょう。
(他にも無料のオンライン画像編集サイトはありますが、私が良く利用してるのがCanvaなのでこちらを紹介します。)
ログインするとこのような画面になります。

ここから「すべてのデザイン」→「もっと見る」とすすむと色々なテンプレートが用意されているのがわかりますね。これから順を追って画像を作ってみましょう。

twitchパネル用のバナー画像をつくる
まずはじめに、twitchパネル用のバナー画像をつくってみます。twitchのパネルは画像の横幅が320pxになるので、今回は「画像サイズ指定」をしてつくってみます。
一番右上の半透明のボタンをクリックします。画像の横幅を320に、縦は適当な数字(今回は100)で作成してみます。

すると320×100のサイズの下地が出てきました

ここで左のバーの背景から適当な色を選びます。

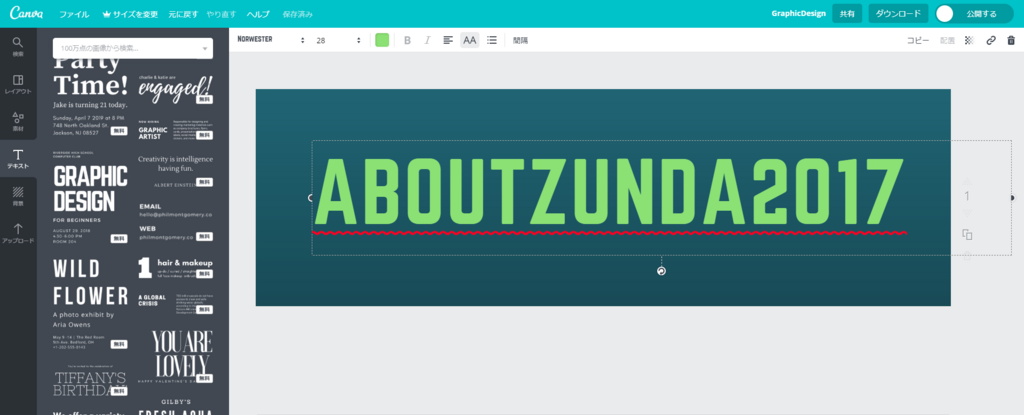
次に左のバーからテキストを挿入します。これも気に入ったフォントのデザインを見つけて選択します。

不要な文字を削除して、今回は「about zunda2017」と入力。フォントの色も上部のカラーボタンから変更しておきます。

これだけでも十分なのですが、ちょっと一工夫
左バーの検索で「game」と入力します。
するとゲームに関するイラストやアイコンが出てきます。

ここで出て来たゲームに関する素材を、作成中のバナーに挿入していきます。
また左バーの「素材」にある「ライン」から、飾りとなるものを選んで文字の下に入れ込んでみます。

どうでしょうか、それなりに様になってきました。
あとは右上にある「ダウンロードボタン」を押して保存します。
画像ファイルの種類はjpgやpngなど選択できます。twitchパネルの場合にはファイルサイズが大きすぎると貼り付けられない場合もあるので、今回は容量の軽いjpgを選択します。

そして最終的に完成したパネル用のバナー画像がこちらです

あとは文字を変更して「スケジュール」や「プレイしているゲーム」など量産していけば必要なバナー画像は簡単に用意できますね。
Canvaの編集画面の左側には素材やレイアウトなど、自分好みに編集できるものが色々あるので、触って試してみてください。
twitter用のリンク画像を作る
上記で試したのがtwitchのパネルに貼るバナー用の画像で、バナー画像の下に文章を打ち込んでパネルを完成させるものでした。
次は、パネルに画像を貼り、リンクをして完結させるタイプのものをつくってみます。今回はtwitter用のリンク画像を例に進めていきます。
今度はCanvaに用意されたデザインのテンプレートを使用して作ってみます。
Canvaのホーム画面に戻り、「すべてのデザイン」から「SNS用グラフィック」を選びます。

すると四角形の画像サンプルがたくさん表示されますので、好みのデザインを選んでいきます。

あとは、ここに入力されている文字を変更して「twitter」「@zundazunda2017」とします。

あとは先ほどと同じようにダウンロードして、完成した画像がこちらです。

画像中に自己紹介の文章を入力してそのままtwitchのパネルに貼って使用することも可能です。
twitchのチャンネル画像をつくる
ここまで来たら、twitchパネルのための画像と言わずチャンネル用の画像(ビデオプレイヤーのバナーと言います)も作ってしまいましょう。
自分が配信していないときにチャンネルに表示される画像です。
こちらもCanvaのデザインテンプレートから「twitchバナー」というテンプレートを選びます。

するとおしゃれなデザインテンプレートが沢山出てきますので好みのものを選びます。

あとは先ほどと同じように、デザイン中の文字を変更していきます。
配信をしていない時に表示されることを考慮し、「zunda2017は現在オフラインです(is currently offline)」とし、インスタグラム、facebookのアイコンと文字を削除しました。
画像がちょっと寂しくなったので、素材の検索でYouTubeのアイコンを探して、YouTubeアカウントのアドレスを入れてみました。

こちらもそれなりの形になったので、さきほどと同じようにダウンロードします。
できあがった画像がこちら

実際にtwitchのパネルに画像を貼り、チャンネル用画像(ビデオプレイヤーのバナー)を設定しよう
過去記事のこちらを参考にしつつ、
zunda2017.hatenablog.com
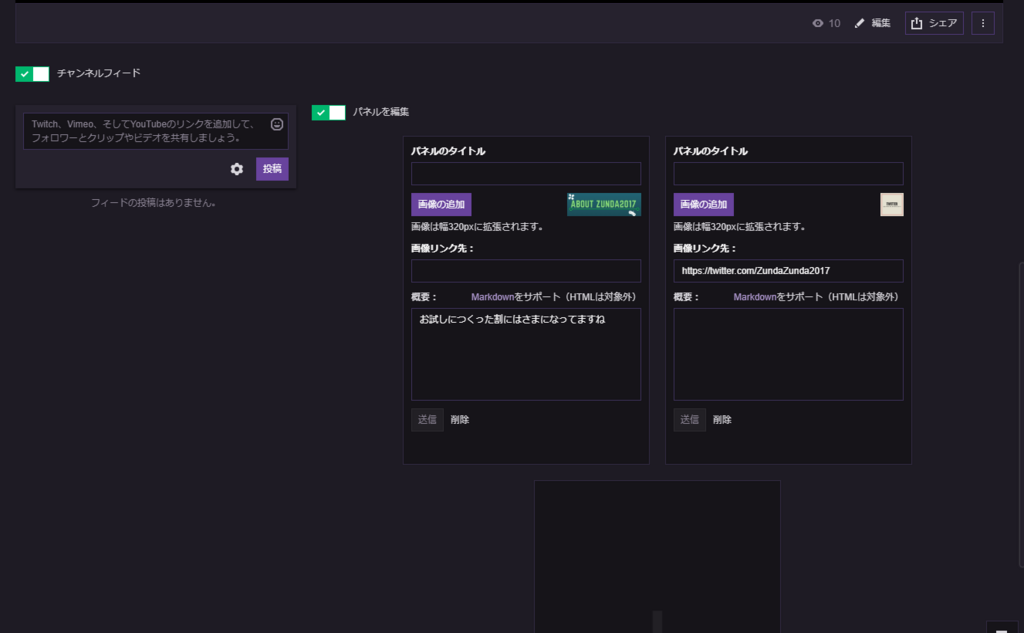
twitchのパネルにバナー画像を追加し、サンプルの文章を打ち込みます。
また、2つ目のパネルにtwitter用のリンク画像を追加し、直接リンクを入力します。

チャンネル用画像はtwitchの「設定」から「チャンネル&ビデオ」にすすみ、「チャンネルデザイン」の「ビデオプレイヤーのバナー」というところに作成した画像をアップロードし、一番下にスクロールし「変更を保存」ボタンを押すと設定されます。(結構押し忘れるので注意してください。)

最後に、自分のtwitchのチャンネルページを見て確認してみましょう。


今回は参考までに作成したので、デザインの統一性は図っていませんが、色や雰囲気を合わせれば自分なりのチャンネルページを作ることができますね。
Canvaの応用について
Canvaは上述したテンプレートを使うだけでなく、自分で画像をアップロードして編集するこもできます。
自分のゲームのスクリーンショットであるとか、写真などをアップロードし背景等に設定することも可能です。
また、今回は主にtwitchでの活用をメインにご紹介しましたが、沢山のテンプレートがあり、SNS用の画像やイベントの簡単な告知用画像も作成できます。
オリジナリティのある画像の作成について
Canvaは無料で使えるオンライン画像編集サイトの一つでしかありません。その他にも無料で使えるサービスはいくつかあります。
(例えばOnline Photo Editor | Pixlr Editorなどもあります。)自分の好みのサイトを探してみるのもよいかもしれません。
また、土台となる背景などに使えるフリー画像を提供してくれるサイトもいくつかあります。
(例えばhttps://pixabay.com/など。「いらすとや」さんはあまりに有名ですね。)
こういったものを組み合わせ、加工しながら、自分なりの画像をつくってみるのが第一歩でしょうか。
自分用の画像があると、ゲーム配信時にも映すことができたりと何かと便利です。
過去記事の「ゲーム配信に向けてオーバーレイから配信画面を工夫する」にもいかすことができます。
zunda2017.hatenablog.com
注意すべきは、こういったフリーの素材等はサイトやサービスによって利用規約があり、その規約も様々だということです。
利用する際はサイトごとにしっかり確認してから利用していきましょう。
一歩すすんで
創造性がより豊かな人は、自分の撮った写真や、自作の絵を使用していくのが一番だと思います。誰にもない「自分だけのもの」ですからね。
(何かを作り出せる方を強く尊敬します。)
また、もっと凝った画像を作りたい!と思ったときは無料のオンライン編集サイトでは物足りなくなる場合があります。
そんなときは、有料の画像編集ソフトを購入してみましょう。お金を払っている分、機能は豊富で使いやすくなっています。(多少のPCスペックは要求されますが。)
最後に
今回は、ゲーム配信をはじめた方向けに、いかに手間(とお金)をかけずにゲーム配信時に利用する画像を用意するかご紹介しました。
これを機会に、ご自分のチャンネルを自分なりにデザインしてみてはいかがでしょうか?
Zunda2017のライブビデオをwww.twitch.tvから視聴する